Column Padding Wpf . a thorough description of the wpf grid and its most important features, in this article with focus on row and column spanning using the columnspan and. You define a height for each of the rows and a width for each of the columns, in either an absolute amount. the first column uses a celltemplate to specify icons and the others use displaymemberbinding to populate. a grid can contain multiple rows and columns. padding in wpf grid refers to the space between the content of a grid cell and the cell's border. with this the width of the text displayed in the column header is the same width as the text and looks cramped. users can resize datagrid rows and columns by dragging the row or column header dividers.
from carldesouza.com
padding in wpf grid refers to the space between the content of a grid cell and the cell's border. the first column uses a celltemplate to specify icons and the others use displaymemberbinding to populate. with this the width of the text displayed in the column header is the same width as the text and looks cramped. a thorough description of the wpf grid and its most important features, in this article with focus on row and column spanning using the columnspan and. a grid can contain multiple rows and columns. users can resize datagrid rows and columns by dragging the row or column header dividers. You define a height for each of the rows and a width for each of the columns, in either an absolute amount.
WPF Grid Splitter Carl de Souza
Column Padding Wpf with this the width of the text displayed in the column header is the same width as the text and looks cramped. users can resize datagrid rows and columns by dragging the row or column header dividers. padding in wpf grid refers to the space between the content of a grid cell and the cell's border. a grid can contain multiple rows and columns. the first column uses a celltemplate to specify icons and the others use displaymemberbinding to populate. a thorough description of the wpf grid and its most important features, in this article with focus on row and column spanning using the columnspan and. with this the width of the text displayed in the column header is the same width as the text and looks cramped. You define a height for each of the rows and a width for each of the columns, in either an absolute amount.
From stackoverflow.com
wpf What is the diference between Margin and Padding and contribution Column Padding Wpf the first column uses a celltemplate to specify icons and the others use displaymemberbinding to populate. padding in wpf grid refers to the space between the content of a grid cell and the cell's border. a grid can contain multiple rows and columns. a thorough description of the wpf grid and its most important features, in. Column Padding Wpf.
From carldesouza.com
WPF Column and Row Definitions Carl de Souza Column Padding Wpf a thorough description of the wpf grid and its most important features, in this article with focus on row and column spanning using the columnspan and. with this the width of the text displayed in the column header is the same width as the text and looks cramped. You define a height for each of the rows and. Column Padding Wpf.
From www.sportsvenuepadding.com
Custom Pads and Mats Columns IBeams Sports Venue Padding Column Padding Wpf the first column uses a celltemplate to specify icons and the others use displaymemberbinding to populate. You define a height for each of the rows and a width for each of the columns, in either an absolute amount. a thorough description of the wpf grid and its most important features, in this article with focus on row and. Column Padding Wpf.
From 9to5answer.com
[Solved] WPF DataGrid Columns in Style or resource 9to5Answer Column Padding Wpf users can resize datagrid rows and columns by dragging the row or column header dividers. a thorough description of the wpf grid and its most important features, in this article with focus on row and column spanning using the columnspan and. with this the width of the text displayed in the column header is the same width. Column Padding Wpf.
From csharpcode.org
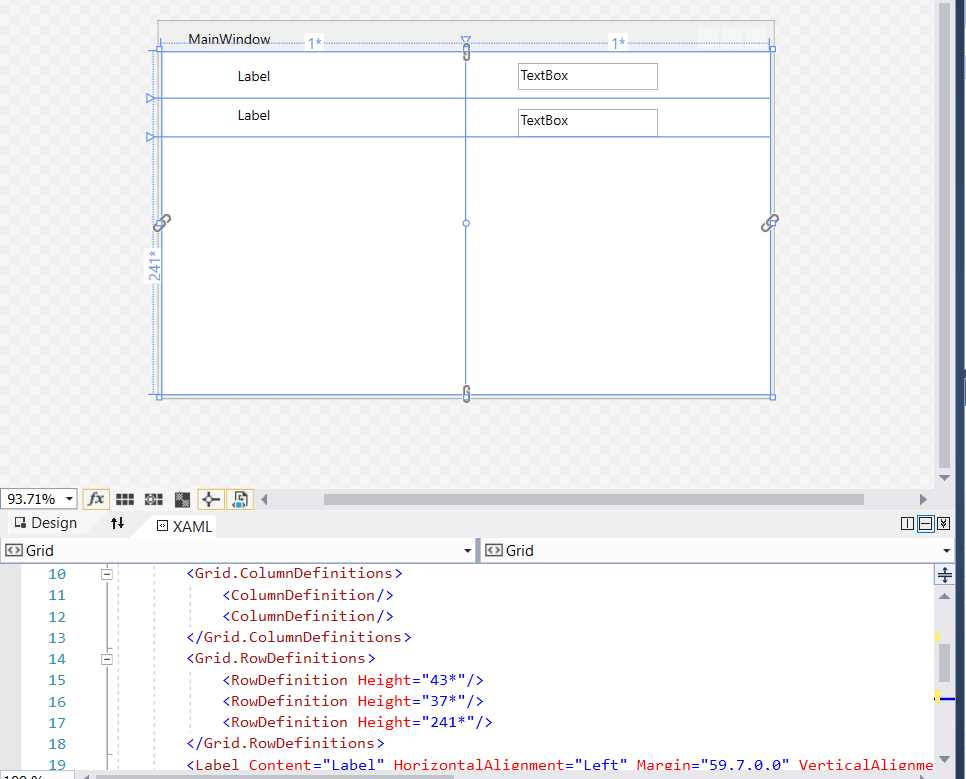
Add Rows and Columns to Grid in XAML WPF Application Column Padding Wpf a grid can contain multiple rows and columns. You define a height for each of the rows and a width for each of the columns, in either an absolute amount. a thorough description of the wpf grid and its most important features, in this article with focus on row and column spanning using the columnspan and. padding. Column Padding Wpf.
From stackoverflow.com
c TextBlock vs TextBox Padding XAML WPF Stack Overflow Column Padding Wpf a thorough description of the wpf grid and its most important features, in this article with focus on row and column spanning using the columnspan and. the first column uses a celltemplate to specify icons and the others use displaymemberbinding to populate. padding in wpf grid refers to the space between the content of a grid cell. Column Padding Wpf.
From www.scribd.com
Alignment, Margins, And Padding WPF Windows Presentation Foundation Column Padding Wpf the first column uses a celltemplate to specify icons and the others use displaymemberbinding to populate. a grid can contain multiple rows and columns. a thorough description of the wpf grid and its most important features, in this article with focus on row and column spanning using the columnspan and. You define a height for each of. Column Padding Wpf.
From appleathletic.com
Beam/Column Padding Apple Athletic Column Padding Wpf You define a height for each of the rows and a width for each of the columns, in either an absolute amount. padding in wpf grid refers to the space between the content of a grid cell and the cell's border. users can resize datagrid rows and columns by dragging the row or column header dividers. the. Column Padding Wpf.
From www.youtube.com
WPF Center Text in Textbox with ContentAlignment or Padding YouTube Column Padding Wpf a thorough description of the wpf grid and its most important features, in this article with focus on row and column spanning using the columnspan and. a grid can contain multiple rows and columns. You define a height for each of the rows and a width for each of the columns, in either an absolute amount. the. Column Padding Wpf.
From appleathletic.com
Beam/Column Padding Apple Athletic Column Padding Wpf with this the width of the text displayed in the column header is the same width as the text and looks cramped. users can resize datagrid rows and columns by dragging the row or column header dividers. padding in wpf grid refers to the space between the content of a grid cell and the cell's border. . Column Padding Wpf.
From svitla.com
WPF Grid Dynamic Rows and Columns Column Padding Wpf with this the width of the text displayed in the column header is the same width as the text and looks cramped. a thorough description of the wpf grid and its most important features, in this article with focus on row and column spanning using the columnspan and. the first column uses a celltemplate to specify icons. Column Padding Wpf.
From blog.sportsystemscanada.com
Protecting Various Facilities with Durable Column Padding Column Padding Wpf a grid can contain multiple rows and columns. padding in wpf grid refers to the space between the content of a grid cell and the cell's border. users can resize datagrid rows and columns by dragging the row or column header dividers. with this the width of the text displayed in the column header is the. Column Padding Wpf.
From appleathletic.com
Beam/Column Padding Apple Athletic Column Padding Wpf users can resize datagrid rows and columns by dragging the row or column header dividers. with this the width of the text displayed in the column header is the same width as the text and looks cramped. a grid can contain multiple rows and columns. the first column uses a celltemplate to specify icons and the. Column Padding Wpf.
From www.vrogue.co
Wpf Chart Series Binding With Mvvm Scichart vrogue.co Column Padding Wpf padding in wpf grid refers to the space between the content of a grid cell and the cell's border. a thorough description of the wpf grid and its most important features, in this article with focus on row and column spanning using the columnspan and. with this the width of the text displayed in the column header. Column Padding Wpf.
From github.com
GitHub DevExpressExamples/wpfdatagridaddimageandbuttoncolumns Column Padding Wpf the first column uses a celltemplate to specify icons and the others use displaymemberbinding to populate. padding in wpf grid refers to the space between the content of a grid cell and the cell's border. users can resize datagrid rows and columns by dragging the row or column header dividers. a thorough description of the wpf. Column Padding Wpf.
From akathletics.com
6' Tall Four Sided Column Pad, 4" Side Width AK Athletic Equipment Column Padding Wpf padding in wpf grid refers to the space between the content of a grid cell and the cell's border. a thorough description of the wpf grid and its most important features, in this article with focus on row and column spanning using the columnspan and. with this the width of the text displayed in the column header. Column Padding Wpf.
From docs.telerik.com
WPF DataGrid Column Headers Telerik UI for WPF Column Padding Wpf the first column uses a celltemplate to specify icons and the others use displaymemberbinding to populate. with this the width of the text displayed in the column header is the same width as the text and looks cramped. a thorough description of the wpf grid and its most important features, in this article with focus on row. Column Padding Wpf.
From discuss.streamlit.io
Wide layout left aligned with padding 🎈 Using Streamlit Streamlit Column Padding Wpf a thorough description of the wpf grid and its most important features, in this article with focus on row and column spanning using the columnspan and. the first column uses a celltemplate to specify icons and the others use displaymemberbinding to populate. users can resize datagrid rows and columns by dragging the row or column header dividers.. Column Padding Wpf.